【連載】ReactでMCPクライアントを作る!(第二回)
環境準備編

こんにちは、廣瀬製紙株式会社 稼働率向上PJチームのA.Mです。
前回の記事ではMCP(Management Control Panel)クライアントの構想について紹介しました。
今回はその第二回として、開発に必要な環境構築について解説していきます。
目次
Node.jsのインストールと開発環境の整備
まずはReactアプリの開発に欠かせないNode.jsをインストールします。
Node.jsのインストール
公式サイト(https://nodejs.org)にアクセスし、LTS(長期サポート版)を選んでインストールしてください。
# バージョン確認
node -v
npm -v
エディタの準備
エディタには Visual Studio Code(VS Code)をおすすめします。以下の拡張機能もインストールしておくと便利です:
- ・ESLint
- ・Prettier
- ・vscode-icons
- ・GitLens
ViteによるReactプロジェクトの新規作成
Viteは高速なフロントエンド開発環境を提供してくれるビルドツールです。create-react-appよりも起動が速く、最近では主流となりつつあります。
プロジェクトの作成
npm create vite@latest mcp-client -- --template react-ts
cd mcp-client
npm install
npm run dev
これで http://localhost:5173 にアクセスすると、Vite + React + TypeScript の初期画面が表示されるはずです。
ディレクトリ構成(初期)
mcp-client/
├── public/
├── src/
│ ├── App.tsx
│ ├── main.tsx
│ └── ...
├── index.html
├── vite.config.ts
└── package.json
PostgreSQLのインストールと準備
今回のMCPクライアントでは、データの取得元としてPostgreSQLを使います。ここではローカルにPostgreSQLをセットアップします。
(以下の内容は拙ブログ記事「Model Context ProtocolでPostgreSQL Serverを実行する」と内容が重複しています)
PostgreSQLのインストールと設定
PostgreSQLをインストールする前に、まずは公式サイトにアクセスしましょう。お使いのPC環境に合わせたインストーラーを選択してダウンロードします。
インストール時に注目したいのが、postgresへのアクセスに必要なパスワード設定です。このパスワードは後の作業で使用しますので、必ずメモを取っておきましょう。
インストールが完了したら、付属のGUIツール「pgAdmin4」を使ってデータベースの作成を行います。pgAdmin4は、インストールしたフォルダ内にある実行ファイルをダブルクリックすることで起動できます。
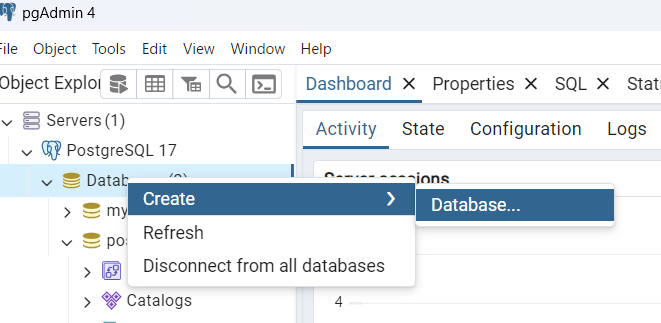
pgAdmin4を使ってデータベースを作成する手順は以下の通りです:
- 1. 画面左側のブラウザペインで「Databases」を右クリック
- 2. 表示されたメニューから「Create」→「Database」を選択
- 3. データベース名として「mydb」と入力(この名前は任意のもので構いませんが、今回はこの名前で進めます)
- 4. Owner(所有者)は「postgres」がデフォルトで選択されているはずですので、そのまま使用
- 5. 「Save」ボタンをクリックして保存

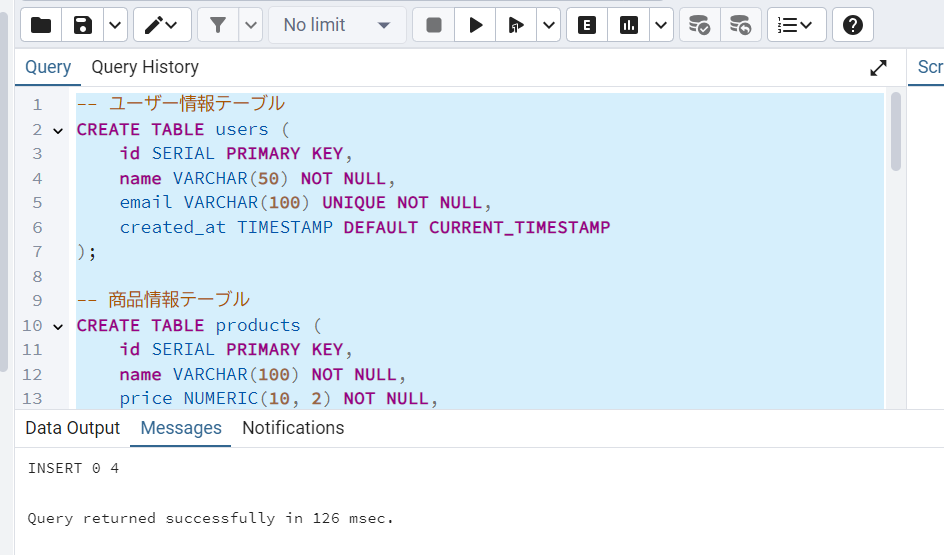
データベースが作成できたら、次はクエリツールを使ってSQLを実行します。「mydb」を右クリックして「Query Tool」を選択すると、SQLを入力・実行できるウィンドウが開きます。ここで必要なSQLクエリを入力し、画面上部にある再生ボタン(▶️)をクリックすることで、クエリを実行することができます。クエリは下記を参考に、適宜アレンジしてください。
-- ユーザー情報テーブル
CREATE TABLE users (
id SERIAL PRIMARY KEY,
name VARCHAR(50) NOT NULL,
email VARCHAR(100) UNIQUE NOT NULL,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
-- 商品情報テーブル
CREATE TABLE products (
id SERIAL PRIMARY KEY,
name VARCHAR(100) NOT NULL,
price NUMERIC(10, 2) NOT NULL,
stock INT NOT NULL,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
-- 購入記録テーブル
CREATE TABLE purchase_records (
id SERIAL PRIMARY KEY,
user_id INT REFERENCES users(id),
product_id INT REFERENCES products(id),
quantity INT NOT NULL,
purchase_date TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
-- サンプルデータ挿入
-- ユーザー
INSERT INTO users (name, email) VALUES
('Alice', 'alice@example.com'),
('Bob', 'bob@example.com'),
('Charlie', 'charlie@example.com');
-- 商品
INSERT INTO products (name, price, stock) VALUES
('Laptop', 1200.50, 10),
('Headphones', 150.00, 50),
('Keyboard', 80.99, 30),
('Mouse', 40.25, 100);
-- 購入記録
INSERT INTO purchase_records (user_id, product_id, quantity) VALUES
(1, 1, 1), -- Alice buys 1 Laptop
(2, 2, 2), -- Bob buys 2 Headphones
(3, 3, 3), -- Charlie buys 3 Keyboards
(1, 4, 5); -- Alice buys 5 Mice
pgAdmin4を使えば、比較的簡単にデータベース環境を整えることができますね。
まとめ
今回は以下の環境を整備しました:
- ・Node.jsのインストール
- ・Vite + React + TypeScript のプロジェクト立ち上げ
- ・PostgreSQLのインストールとDB作成
次回はこの基盤を使って、APIとの接続や画面の初期設計について解説していきます。お楽しみに!